Implementing iMessage Link Previews with Open Graph
Goal: Improve the quality of shared links from Push of Love.
In This Post
- Default iMessage Links
- Enabling iMessage Link Previews
- Implementing Link Previews on Push of Love
- Resources
Default iMessage Links
Out of the box when you share a link on iMessage it looks like this:

That’s pretty boring; it doesn’t provide me with any useful information about the content of the page and doesn’t make me want to click on it.
We can do better.
Enabling iMessage Link Previews
It turns out we can make the link more compelling by adding some Open Graph metadata to the page.
If we add the og:title and og:image Open Graph meta tags to the page like this:
<meta property="og:title" content="iPhone" />
<meta property="og:image" content="https://example.com/image.png" />
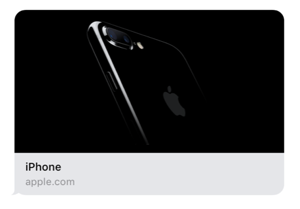
The shared link will now have a custom title and image, and look like this:

Awesome!
Implementing Link Previews on Push of Love
Now let’s apply this to Push of Love!
First lets see what we are starting with:

Interesting! We already have a title and a logo.
It turns out, if iMessage is unable to find an og:title it looks for the <title> tag on the page. In addition, if iMessage is unable to find a og:image it looks for a logo and in this case it found our apple-touch-icon.png on the page.
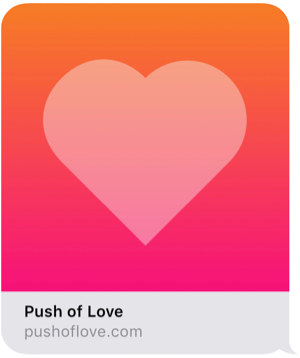
Let’s specify an og:image in the <head> of the page:
<meta property="og:image" content="https://pushoflove.com/icon.png" />

Nice, now we can see a large image of our logo when the link is shared!
This is great for the homepage of Push of Love, but what about the pages for individual pushes?
💡 Idea! What if each “push” has it’s own image that demonstrates how it would look on your phone?!
That’s a great idea… but we create new content for Push of Love every day and we really don’t want to spend all our time creating new images in Photoshop…
So, can we automate it?
Hell yes we can.
Continue reading more here:
- Automating Open Graph Images: Choosing A Solution
- Automating Open Graph Images: Using Severless, AWS Lambda, and Puppeteer
Resources
- Official Open Graph Documentation
- Facebook’s Open Graph Debugger
- Apple’s (no longer updated) Best Practices for Link Previews